1. CODEKATA
ⓐ 짝수와 홀수 문제: 정수 num이 짝수일 경우 "Even"을 반환하고 홀수인 경우 "Odd"를 반환하는 함수, solution을 완성해주세요.
<제한 사항>
- num은 int 범위의 정수입니다.
- 0은 짝수입니다.

풀이: 위 함수는 입력된 정수 num을 2로 나눈 나머지를 검사하여 짝수인지 홀수인지를 판별한다. 짝수일 경우 "Even"을, 홀수일 경우 "Odd"로 나타나게 된다.
ⓑ 평균 구하기 문제: 정수를 담고 있는 배열 arr의 평균값을 return하는 함수, solution을 완성해보세요.
<제한 사항>
- arr은 길이 1 이상, 100 이하인 배열입니다.
- arr의 원소는 -10,000 이상 10,000 이하인 정수입니다.

풀이: 배열이 비어있는 경우 평균값이 의미가 없으므로 0을 반환한다. reduce 매서드를 사용하여 배열의 모든 요소를 더해준다. 마지막으로 총합을 배열의 길이로 나누어 평균값을 계산하고 반환한다. 그러면 주어진 배열의 평균값을 정확하게 계산한다.
2. Javascript에 대해
javascript란 어떤 웹페이지에 움직임을 줄 때 쓰는 것이다. 예를 들어 박스가 왔다갔다 한다거나 색이 바뀌거나 추가된다거나 이러한 움직임을 줄 때 사용한다. 브라우저가 Javascript를 주로 사용하는 이유는 시간이 흐르고 흘러서 표준이 됐기 때문이다.
브라우저의 3대요소 HTML, CSS, Javascript 중에 HTML과 CSS는 웹페이지를 보는데만 쓰이고, Javascript는 웹페이지의 움직임 또는 서버를 만드는데도 쓰인다. 요새는 Javascript로 못하는게 거의 없다고 할 정도로 아주 범용적으로 많이 쓰인다.
▶ 여기서 잠깐... Java와 JavaScript는 어떤 차이가 있나요?
→ 인도와 인도네시아, 햄과 햄스터처럼 정말 아무 관련이 없다.
3. Javascript의 문법
다섯까지만 기억하면 된다. 변수, 자료형, 함수, 조건문, 반복문 이렇게 다섯가지만 알고 있어도 거의 모든 로직들을 원하는 형태로 구현할 수 있다. 이제 자세하게 다섯까지에 대해서 알아보자.
⊙ 변수 : 값을 담는 친구이다. 그 값은 여러가지가 될 수 있다. 문자도 될 수 있고 숫자도 될 수 있다.


console.log()는 웹페이지에서 오른쪽 마우스 눌러서 검사로 들어갔을 때 console 창에 뜨게 해주세요 라는 뜻이다. 콘솔 창을 띄우는 이유는 온전히 개발자들을 위한 것이다. 그래서 검사 들어가면 오른쪽 화면에 뜨는 것이 개발자 도구이다. 변수를 쓰는 이유는 일일이 바꾸어주지 않아도 한방에 바꾸고 싶은 부분을 바꿀 수 있기 때문이다. 한마디로 변수는 값을 담아서 한방에 관리 하는 친구이다.
⊙ 자료형 에는 리스트와 딕셔너리가 있다.
리스트는 꾸러미로 관리할 수가 있다. 리스트라는 개념은 순서가 중요하다.

여기서 중요한 점은 프로그래밍은 어떤 언어든 상관없이 0부터 세기 때문에 "수박"이라는 단어가 나오게 하려면 2를 써야 한다.

이제 딕셔너리를 알아보겠다. 어떤 것에 대해 종속된 정보를 사전과 같이 묶고 싶을 때 사용한다. {key : value, key : value} 이런식으로 적어주면 된다.


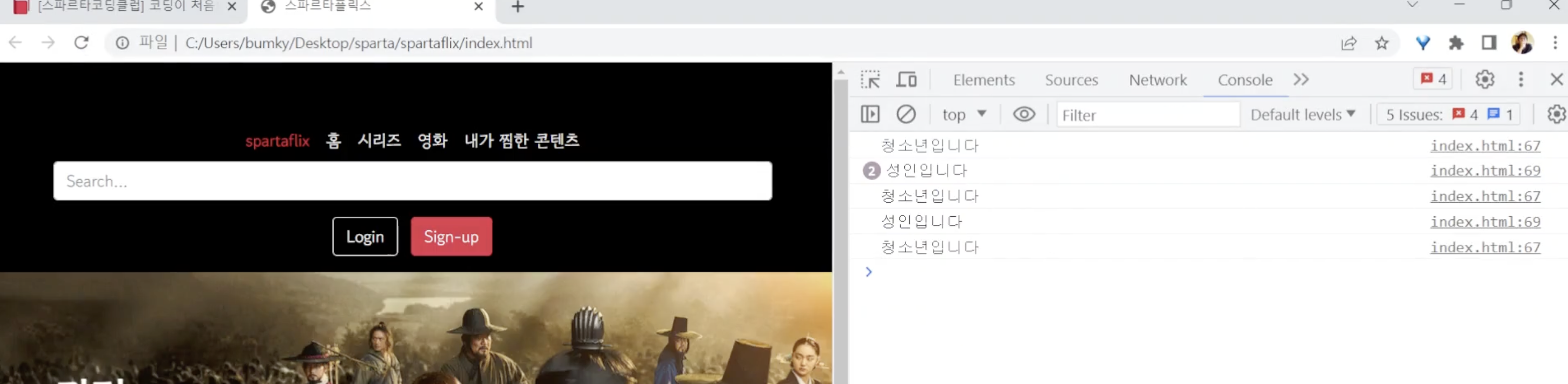
⊙ 조건문
조건문은 굉장히 직관적이다. 나이가 20보다 작으면 '청소년입니다'가 나오고 20이상이면 '성인입니다'라는 문구가 나오게 해보자.


⊙ 반복문
반복문은 거의 99.9% 경우에 리스트라고 하는 꾸러미와 같이 쓰인다.

리스트를 적어주고 밑에 forEach라고 쓰고 자동완성을 누른다. 어떤 array를 forEach로 돌려서 써먹는다라는 뜻이다. age를 돌려줘야 하기 때문에 array를 age로 바꿔준다. element도 간단하게 a로 바꿔줄 수 있다.

반복문을 이렇게 활용할 수 있다.


'알고리즘' 카테고리의 다른 글
| 내일배움캠프 여섯번째 발걸음 (1) | 2024.07.09 |
|---|---|
| 내일배움 캠프 다섯번째 걸음 (0) | 2024.07.08 |
| 내일배움캠프 세번째 걸음 (0) | 2024.07.03 |
| 내일배움캠프 두번째 걸음 (0) | 2024.07.02 |
| 내일배움캠프로 첫 발걸음 (0) | 2024.07.01 |