1. CODEKATA
◎ 나이 출력 : 머쓱이는 선생님이 몇 년도에 태어났는지 궁금해졌습니다. 2022년 기준 선생님의 나이 age가 주어질 때, 선생님의 출생 연도를 return 하는 solution 함수를 완성해주세요

풀이: 나이는 태어난 년도에 1살이기 때문에, (현재년도) - (나이) +1 = (출생년도)를 해줘야 답이 나올 수 있다.
◎ 숫자 비교하기 : 정수 num1과 num2가 매개변수로 주어집니다. 두 수가 같으면 1 다르면 -1을 retrun하도록 solution 함수를 완성해주세요.

풀이: 조건에 충족하면 1, 그렇지 않으면 -1이기 때문에 if 와 else를 사용해 줄 수 있다.
2. 강의 내용
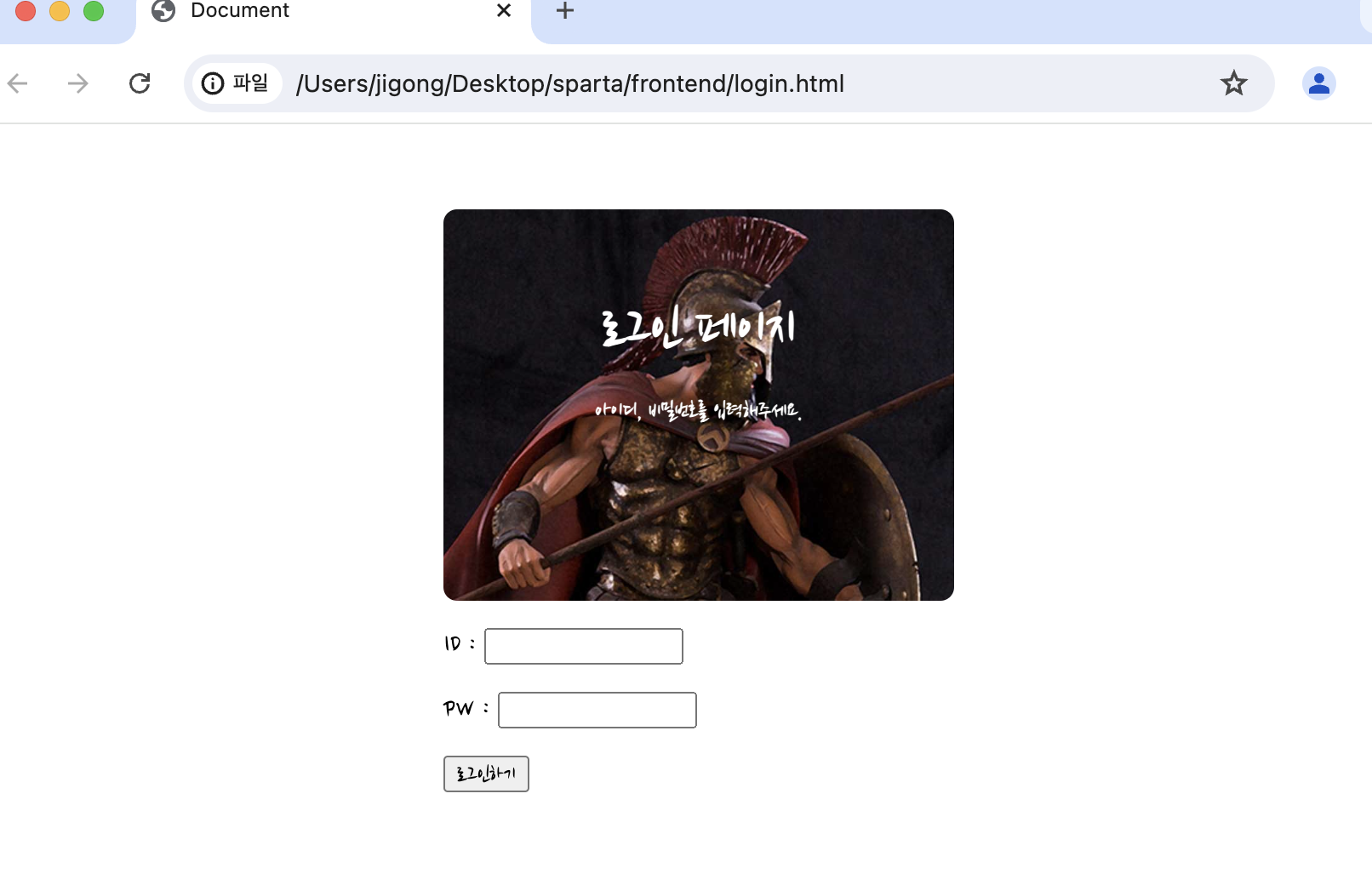
오늘은 로그인 페이지를 만들어보는 수업을 들었다. 먼저 뼈대인 HTML을 작성한다.

<head>는 홈페이지 위에 있는 창에 뜨는 부분이고 <body>는 홈페이지에 나타나는 부분이다. <h1>은 제목을 나타내는 태그이고 <h2>는 소제목, <h3~h5>도 역할이 있지만 비중이 작다. <input>은 적을 수 있는 칸이 생기는 태그이고, <button>은 버튼이 생기는 태그이다.<p></p>는 구역을 정해주는 중요한 아이이다. p태그로 묶어주면 문단 나누기가 수월하다.

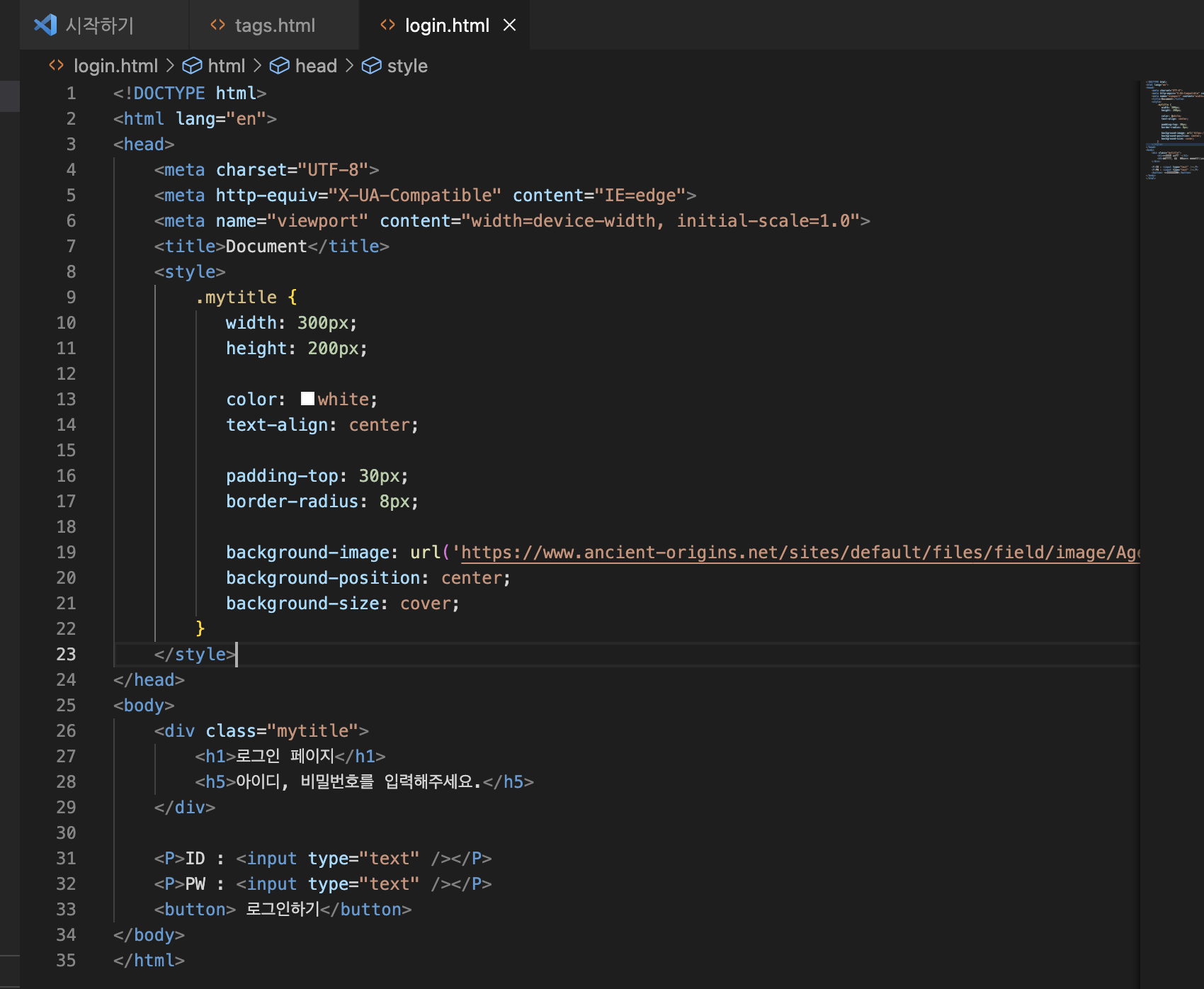
두번째로는 꾸미기인 CSS를 해야한다. 바꿔야하는 부분에 명찰을 붙이고 명령을 해야한다.

"로그인 페이지"와 "PW:"라는 문구의 색을 변경하고 싶다면, h1 옆에 class="명찰이름"을 달아주면 된다. 명찰이름은 mytitle로 해보겠다. 명찰을 달아주었으면 <head>로 와서 <style>을 써주고 .mytitle { color : 변경하고 싶은 색 }을 작성하면 된다.

★ 첫번째 tip : 에러 발생 방지, 통일성 있는 코드를 위해 모든 명령 뒤에 세미콜론(;)을 붙여야 한다.
다음은 이미지를 추가해볼 것이다.

<div>로 구역을 나누어 준다. 똑같이 class="mytitle"명찰을 달아주고 <head>로 돌아와서 <style>을 열어준다. 구역의 가로, 세로 넓이를 지정해줘야한다. 가로 width, 세로 height를 px값으로 설정해준다. px는 웹에서 쓰이는 길이의 단위이다. 이렇게 설정해주면 배경이 하얀색이라서 구분하기 어렵다. 그럴때는 background-color: green; 써주고 나중에 지우면 된다.
글자색도 변경하고 텍스트가 가운데 있어야 하니까 text-align 태그를 써준다(기억 안나면 태그 검색해보면 됨).
그리고 안쪽으로의 여백은 padding, 바깥쪽으로의 여백은 margin이다. 모서리를 둥글게 하고 싶다면 border-radius 태그를 쓰면 된다.
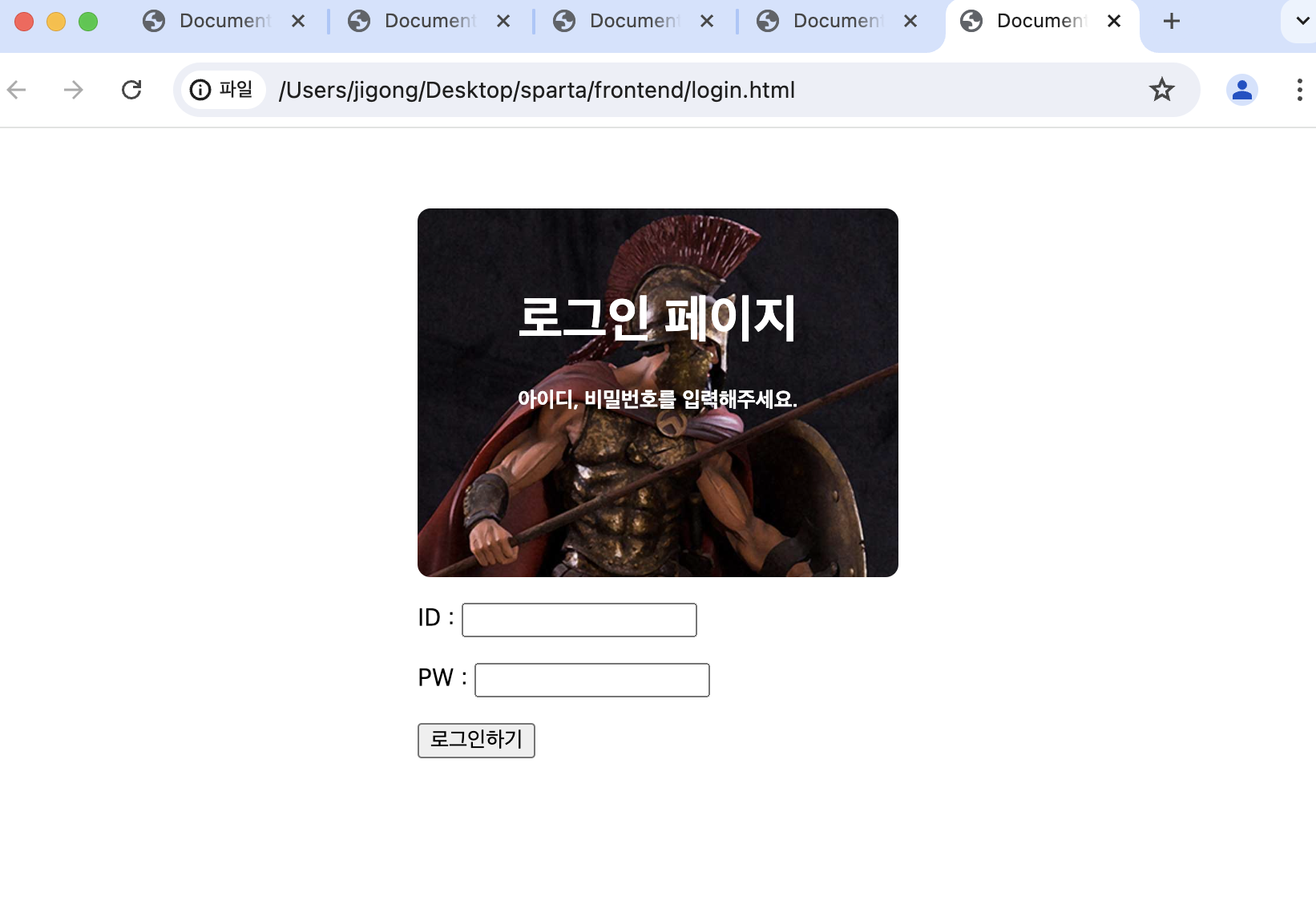
마지막으로 로그인 페이지 구역에 이미지를 넣어주고 싶다면 간단하다. background-image, background-position, background-size가 세트로 쓰이면 된다. 이 삼종세트는 기억해두면 좋다.

이제 로그인 페이지 구역을 홈페이지 가운데로 옮길 것이다.

옮기고 싶은 구역을 class="wrap"으로 명찰을 붙이고 아까와 같이 <head>로 간다. 넓이는 아까와 같이 300px로 해주고 바깥의 여백 태그인 margin을 이용해서 시계방향 순서대로 위, 오른쪽, 아래, 왼쪽으로 값을 입력해준다. 오른쪽과 왼쪽은 최대한 밀어주면 가운데로 맞춰질 수 있기 때문에 최대한 밀어주는 용어인 auto를 사용한다.
★ 두번째 tip : 줄이 너무 복잡해서 정리하고 싶을 때는 줄을 맞추고 싶은 부분을 드래그 하거나, 전체선택 단축키인 command+A를 눌러 선택해주고 shift + option + F를 누르면 깔끔하게 줄맞춤이 정리가 된다.

이제 폰트만 바꿔주면 완성이다.

폰트는 "구글폰트"를 검색해 홈페이지에 들어가서 가져오면 끝이다. @import부분을 복사해와 내 html에 붙이고, font-family부분도 복사해와 붙이면 내 로그인 페이지에 적용된다.

.
.
.
.
.
.
오늘 이렇게 홈페이지를 내 손으로 만들어보니 새롭고 흥미로웠다. 비록 강의내용을 따라한 것이였지만 성장하는 느낌이 들어 뿌뜻했다.
개발자는 배움에 끝이 없는 직업이기에 앞으로가 너무나 기대가 된다. 아직 이틀차 밖에 안됐지만 새로운 내용을 배우고 기존내용을 복습하며 멋지게 성장해 나가고 싶다.

'알고리즘' 카테고리의 다른 글
| 내일배움캠프 여섯번째 발걸음 (1) | 2024.07.09 |
|---|---|
| 내일배움 캠프 다섯번째 걸음 (0) | 2024.07.08 |
| 내일배움캠프 네번째 걸음 (1) | 2024.07.05 |
| 내일배움캠프 세번째 걸음 (0) | 2024.07.03 |
| 내일배움캠프로 첫 발걸음 (0) | 2024.07.01 |