작성 폼 페이지 기능 구현을 거의 다 완성하였지만 문제점이 생겼다.... 오늘은 그것에 대해서 어떻게 해결했는지 블로그에 담아보겠다!!
React에서 게시글 수정 시 이미지 파일 처리 문제와 해결 방안
1. 문제 상황
- 게시글 작성과 수정시 모든 필드(이미지 포함)에 대한 빈칸 유효성 검사를 구현했다.
- 수정 시 기존 이미지 파일을 Supabase에서 불러오는데 어려움이 있었다.
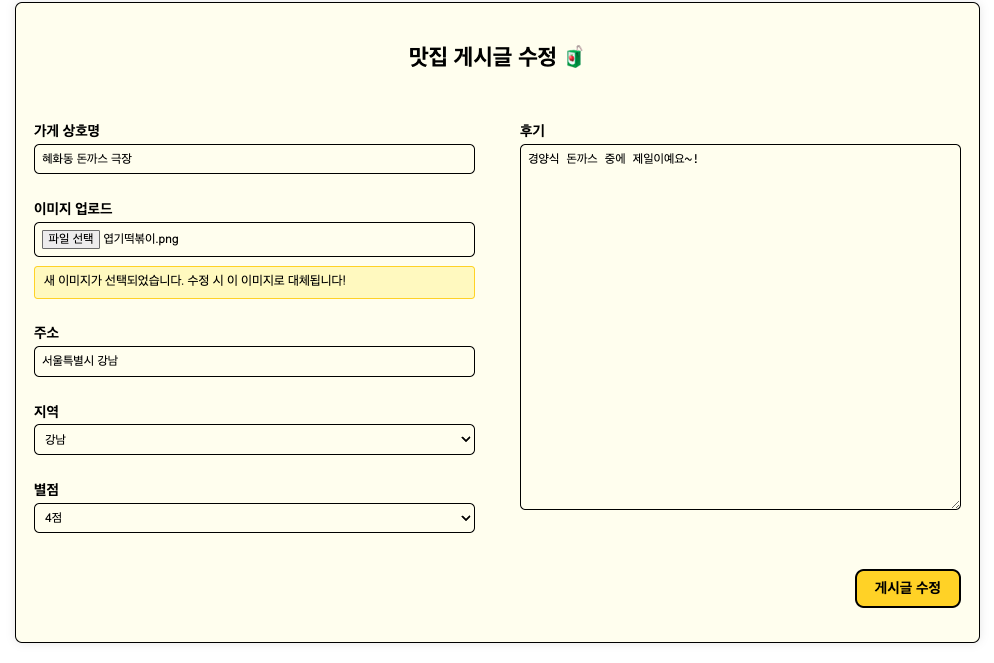
- 이로 인해 사용자가 이미지를 변경하지 않더라도 새 이미지를 업로드 해야만 유효성 검사를 통과할 수 있는 문제가 발생했다.
2. 원인 분석
- Supabase에서 이미지 파일 자체를 불러오는 것이 기술적으로 복잡했다.
- 파일 시스템이나 스토리지 서비스에서 직접 파일을 가져오는 것은 보안 및 성능 이슈를 이야기 할 수 있다.
3. 임시 해결 방안
- 이미지 파일 대신 이미지의 경로(URL)만 가져오기로 결정했다.
- formData 상태에 img_path 필드를 추가하여 이미지 URL을 저장했다.
- 유효성 검사 시 img_path가 null이 아니면 이미지가 존재한다고 간주했다.
4. 구현 방법
// fetchPostData 함수에서
const fetchedData = {
// ... 다른 필드들
img_path: data.img_path, // 이미지 URL 저장
};
setFormData(fetchedData);
// 유효성 검사 함수
const validateForm = () => {
const requiredFields = ['store_name', 'address', 'location', 'star', 'comment'];
for (const field of requiredFields) {
if (formData[field] === '') {
alert(`${field} 부분을 입력해주세요`);
return false;
}
}
if (!formData.img_path && !formData.image) {
alert('이미지를 업로드해주세요');
return false;
}
return true;
};
return (
<SyInput>
<label htmlFor="image">이미지 업로드</label>
<input id="image" type="file" accept="image/*" onChange={handleFileChange} />
{paramId ? (
<SyImageMessage>
{formData.image
? '새 이미지가 선택되었습니다. 수정 시 이 이미지로 대체됩니다!'
: '새로 이미지를 올리지 않으면 기존 이미지가 유지됩니다!'}
</SyImageMessage>
) : null}
{formData.img_path && !formData.image && (
<SyImagePreview>
<img src={formData.img_path} alt="현재 이미지" />
</SyImagePreview>
)}
</SyInput>
);


5. 장점
- 서버에서 직접 파일을 가져오는 것보다 구현이 상대적으로 간단하다.
- 서버와 클라이언트 간 데이터 전송량이 줄어든다.
- 기존 이미지가 있는 경우 사용자가 새 이미지를 업로드하지 않아도 된다.
6. 단점
- 실제 파일을 다루지 않아 추가적인 파일 조작이 제한적이다.
- URL이 유효하지 않거나 접근 권한이 변경된 경우 문제가 발생할 수 있다.
7. 향후 개선 방안 (검색으로 찾음)
- 서버에서 이미지 파일을 Base64로 인코딩하여 전송하는 방법
- signed URL을 사용하여 보안을 강화하면서 파일에 직접 접근하는 방법
- 클라이언트 사이트에서 이미지 파일을 캐싱하여 재사용하는 방법
.
.
.
오늘 내가 한 이미지 접근 방식은 임시적인 해결책이지만, 프로젝트의 요구사항과 리소스를 고려할 때 실용적인 선택이라고 생각한다. 향후 프로젝트의 규모와 요구사항이 달라지면 더 좋은 해결책으로 구현할 수 있을 것이다!!

'팀프로젝트' 카테고리의 다른 글
| 아웃소싱 팀프로젝(트러블 슈팅1🌟) (0) | 2024.09.19 |
|---|---|
| 맛집 뉴스피드 프로젝트 마무리 및 KPT회고 (10) | 2024.09.04 |
| 뉴스피드 프로젝트 작성폼 페이지 구현하기 (3) | 2024.08.30 |
| 리액트 뉴스피드 프로젝트 초기 (5) | 2024.08.28 |
| 3주차 팀프로젝트를 마치며... (1) | 2024.08.07 |