뉴스피드란?
뉴스피드(Newsfeed)는 소셜 미디어나 콘텐츠 폴렛폼에서 사용자에게 최신 정보나 업데이트를 실시간으로 보여주는 기능을 말한다. 페이스북이나 인스타그램의 홈 화면을 떠올리면 된다.
오늘은 리액트 첫 팀프로젝트이다. 바로 뉴스피드를 만드는 것이다. 내가 팀장이라서 떨린다.......>_<
뉴스피드 기능을 사용해 우리 8조는 맛있는 경험을 다른 사람들과 공유하고, 새로운 맛집을 발견할 수 있는 플랫폼을 만들 것이다. 사용자들이 올린 최신 맛집 리뷰, 추천, 사진 등이 실시간으로 업데이트되어 피드 형태로 보여지게 된다. 이를 통해 사용자들은 다른 사람들의 맛집 경험을 쉽게 확인하고, 새로운 맛집 정보를 빠르게 얻을 수 있게 된다!
기획안
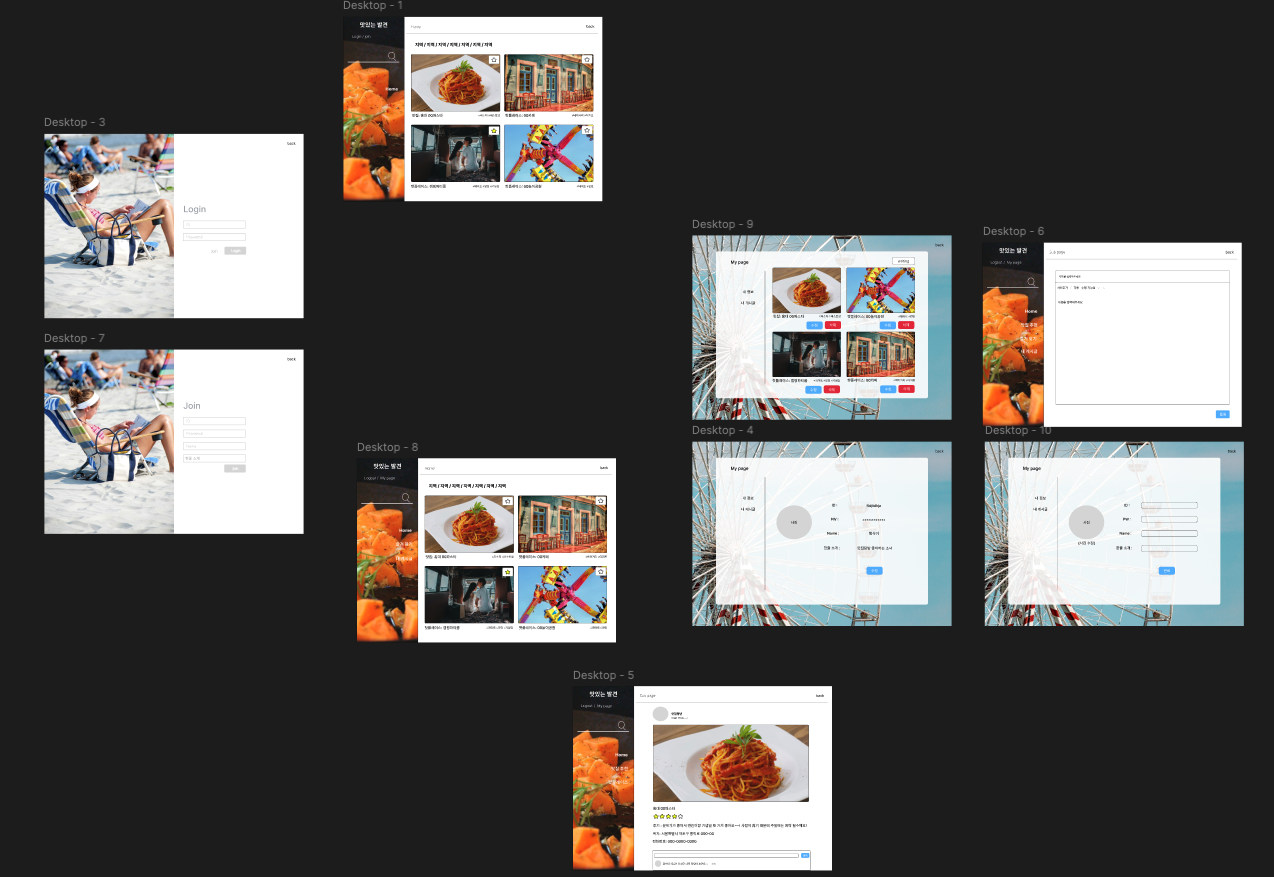
1. 와이어 프레임
피그마를 사용하여 대략적인 와이어 프레임을 구성해보았다.

2. 메인 페이지
메인페이지에서는 다양한 사용자들이 공유한 맛집 정보를 실시간으로 볼 수 있다.
- 실시간 업데이트: Supabase의 실시간 기능을 활용해 새로운 맛집 정보가 즉시 피드에 반영
- 5개의 동네 분류: 작은 프로젝트이기 때문에 서울의 인기 있는 5개의 동네를 지정해서 분류를 해줄 계획
- 간편한 네비게이션: React DOM을 사용해 페이지 간 이동이 매끄럽게!!
- 무한 스크롤: 사용자가 스크롤을 내릴 때 마다 추가 콘텐츠가 로드되어 끊김 없게 구성
2. 작성 폼 페이지
- 가게 상호명
- 주소
- 지역(5개 중 선택)
- 별점(5점 만점)
- 상세 후기
- 사진 업로드 기능은 추후 고려
3. 로그인 & 회원가입
- Supabase의 안전한 인증 시스템을 사용해 정보를 저장
- 회원가입: ID, PW, 닉네임
- 로그인: ID, PW으로 간편하게 로그인
4. 마이페이지
- 내가 작성한 글 모아보기(글쓰기, 수정, 삭제 가능)
- 프로필 정보 수정 가능
- 프로필 사진 기능 구현은 추후 고려
5. 기술스택 & 개발 방식
- Supabase
- React.& Context API
- React Router DOM
- Vercel
- Git
6. 역할 분담
- 최지민: 와이어 프레임, 작성 폼 페이지
- 김진형: 초기 셋업
- 이보영: 회원가입, 로그인
- 임기철: 메인, 상세 페이지
- 신희범: 마이 페이지
'팀프로젝트' 카테고리의 다른 글
| 맛집 뉴스피드 프로젝트 중간점검 (8) | 2024.09.02 |
|---|---|
| 뉴스피드 프로젝트 작성폼 페이지 구현하기 (3) | 2024.08.30 |
| 3주차 팀프로젝트를 마치며... (1) | 2024.08.07 |
| 3주차 팀프로젝트 중간점검 (0) | 2024.08.06 |
| 미니프로젝트 "누구인가?" (0) | 2024.07.19 |