스파르타 내일배움캠프 6기 5조 “너는 이미 코딩하고 있다”
팀원 소개
- 김도현
- 이준
- 엄지훈
- 조현준
- 최지민
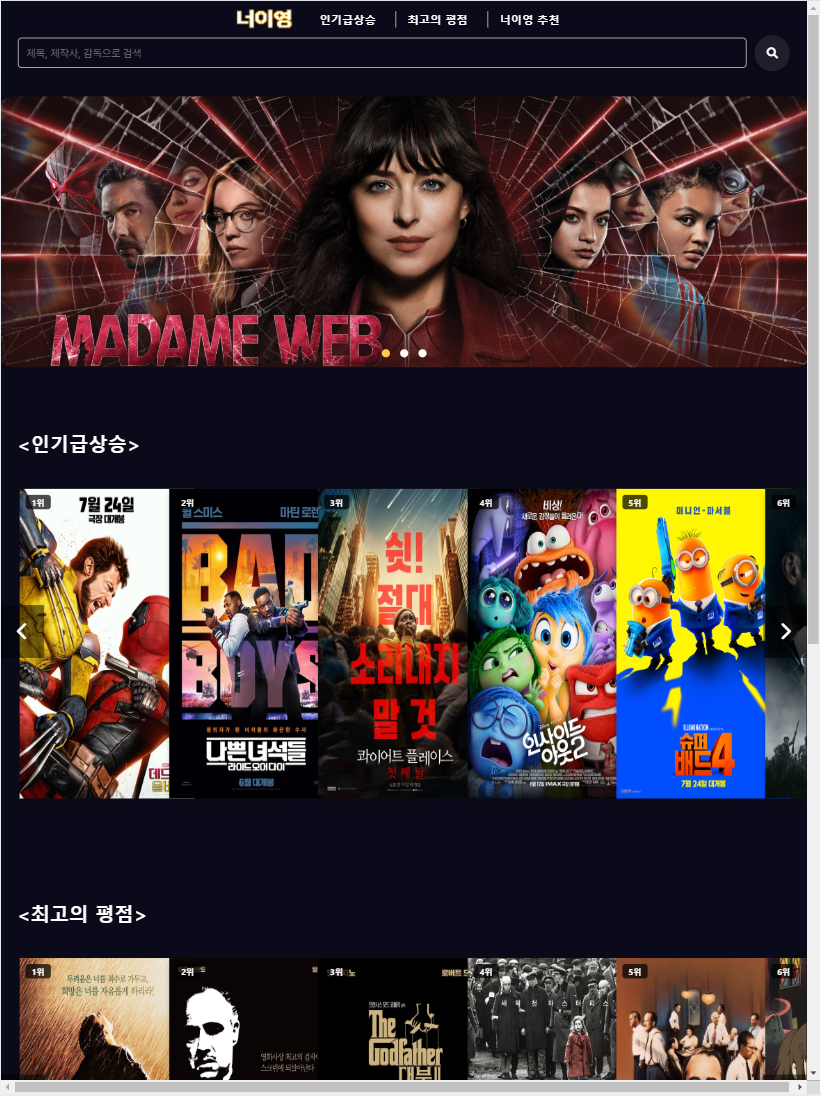
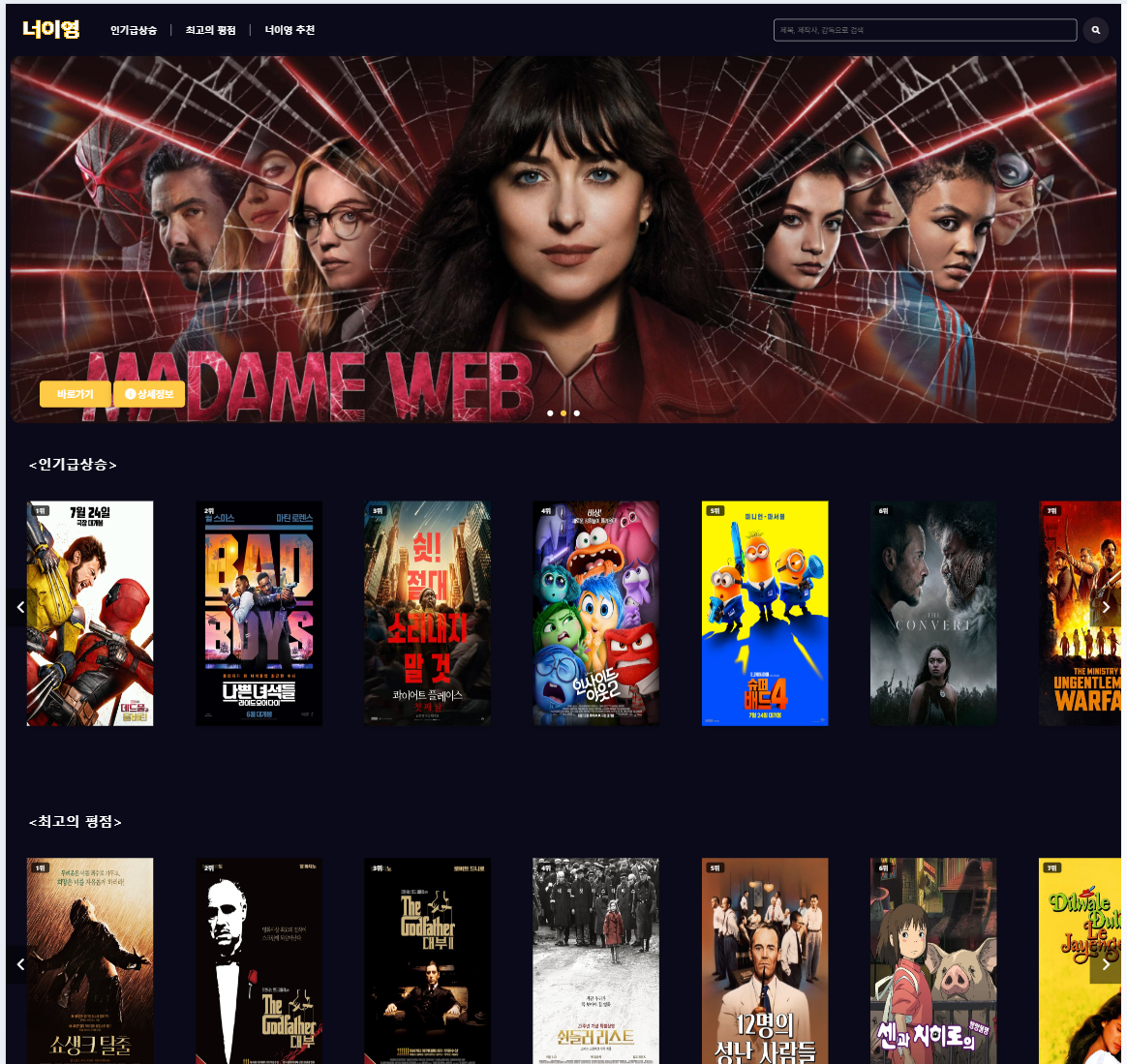
이번 프로젝트는 영화 목록 API를 활용하여 넷플릭스나 왓챠와 같은 영화 추천 및 검색 웹사이트를 구현하는 것을 목표로 합니다. 이를 통해 저희 팀원들은 웹 기술을 익히고, 실무에서의 협업 경험을 쌓을 수 있는 소중한 기회를 갖게 될 것입니다.
- TMDB API 영화 정보 불러오기
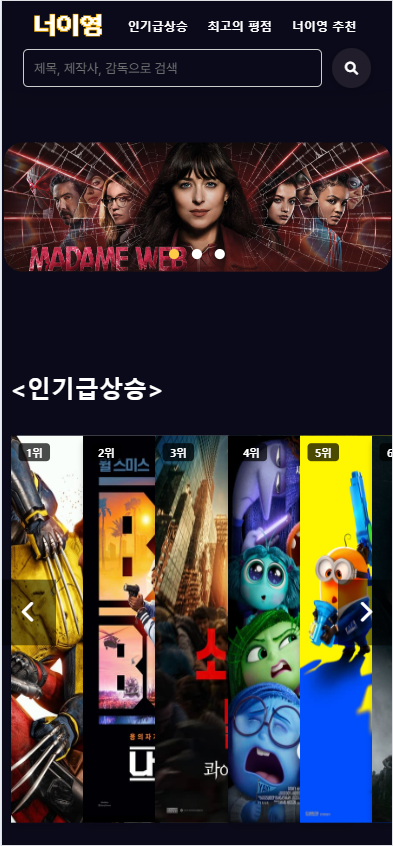
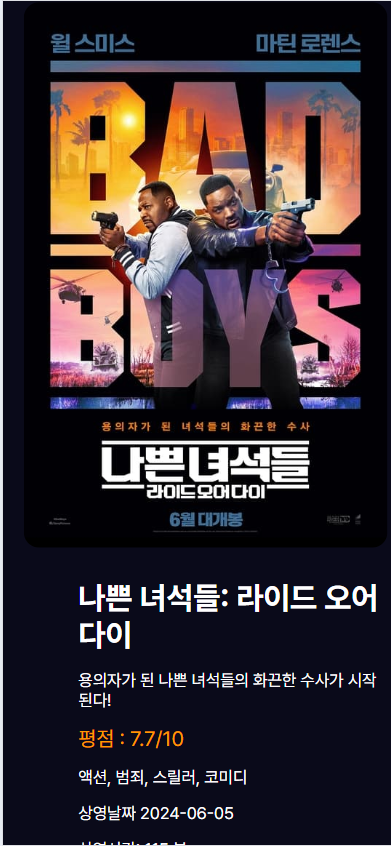
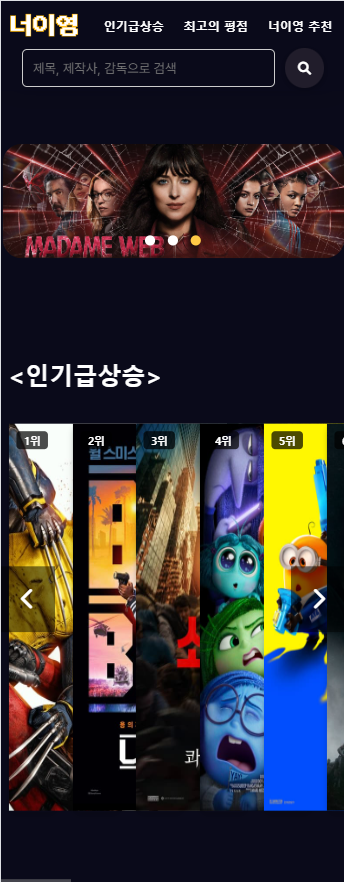
- 반응형 웹
- 영화 리뷰 작성, 수정 및 삭제 (Firebase 사용, Firestore)
- 영화 이름으로 검색, 이벤트 처리
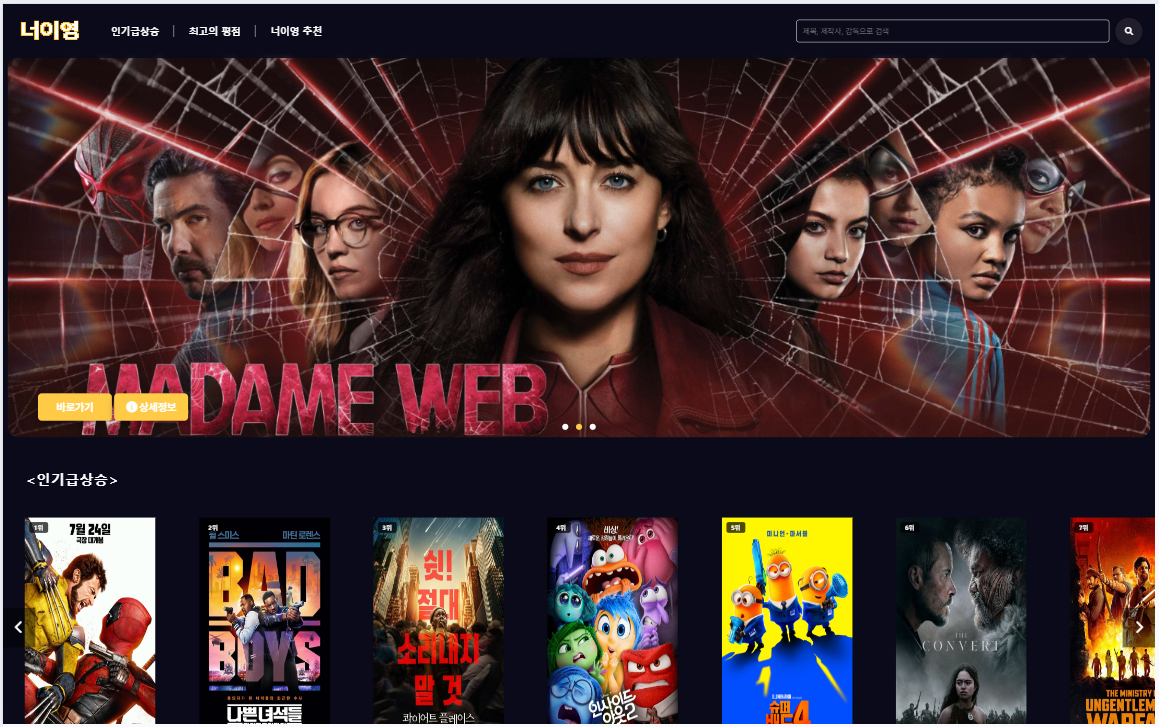
- 캐러셀
- 반응형 웹, 모바일, 데스크톱
- 스크럼, 출석 잘 하기!
- TIL 잘 제출하기
- 변수
const MAX_SIZE = 10; // 상수 일때만 변수명 대문자로
let $num = 5; // 실수, 정수, 소수
let $name = "dohyun"; // 문자열, 소수, 실수, 정수 일때만 $변수
const MAX_SIZE = 10; // 상수 일때만 변수명 대문자로
- 함수 camelCase로 진행 부탁드립니다.
- 최대한 많은 commit으로 충돌 줄이기,
- dev 파일과 각각의 branch를 만들어서 각자 코드 생성 후 깃 커밋 푸쉬 풀 받아오기
- 김도현
- 네비게이션 디자인 퍼블리싱
- 평점, 뱃지, 너이영 추천 영화 페이지 제작
- 이준
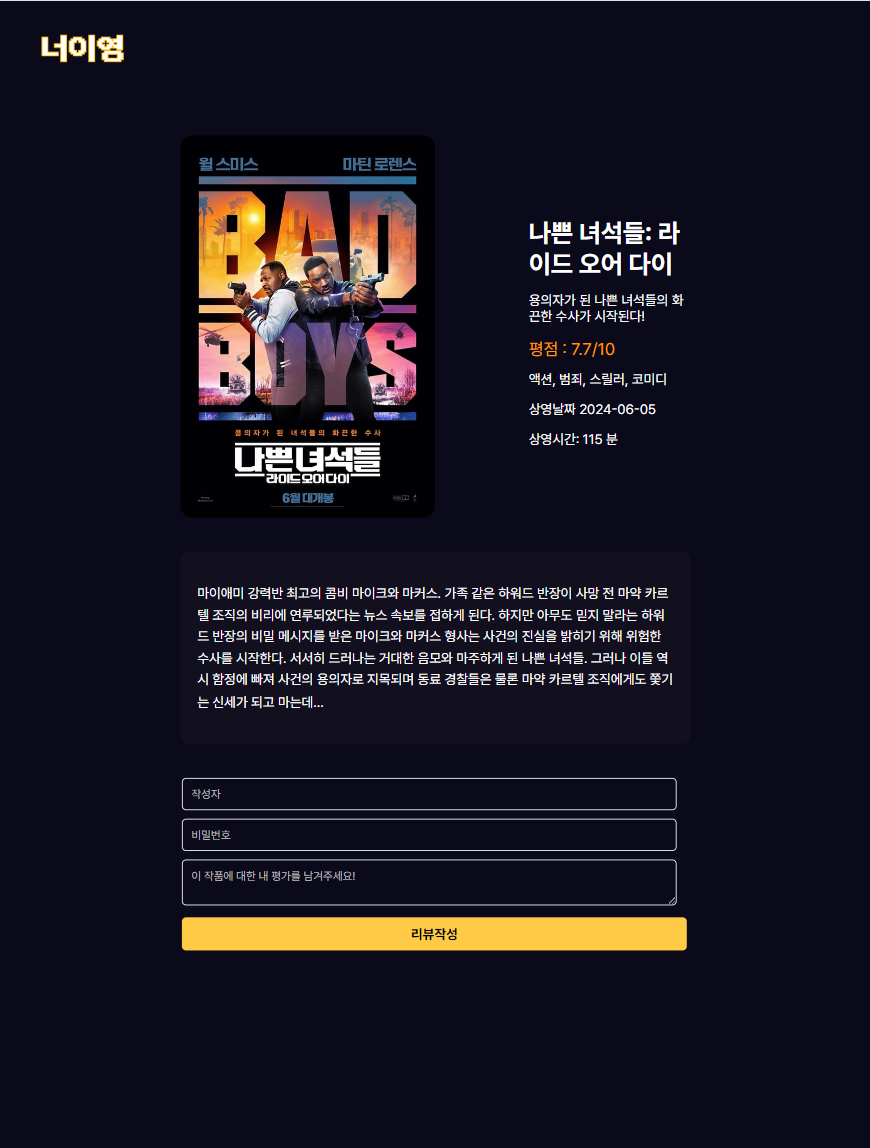
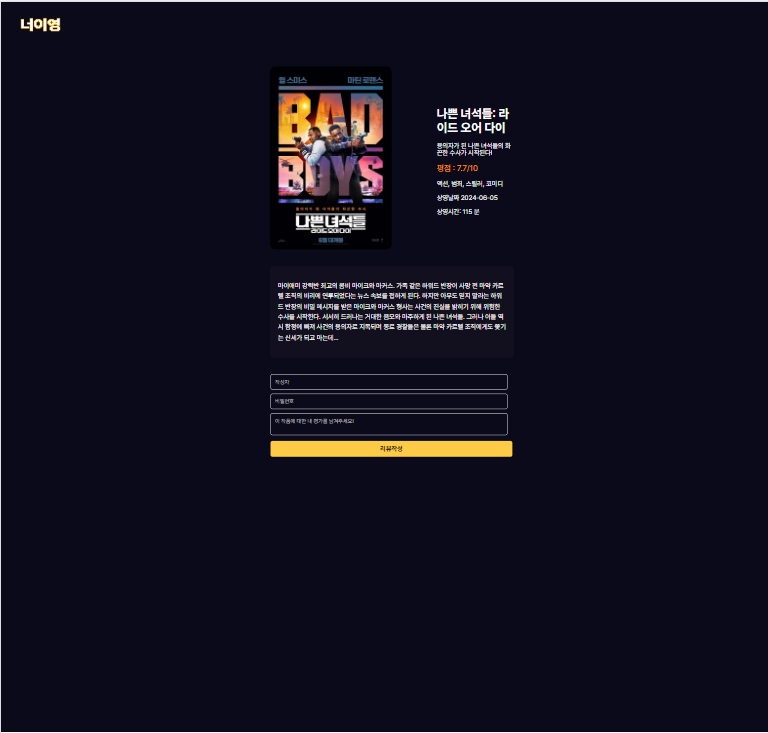
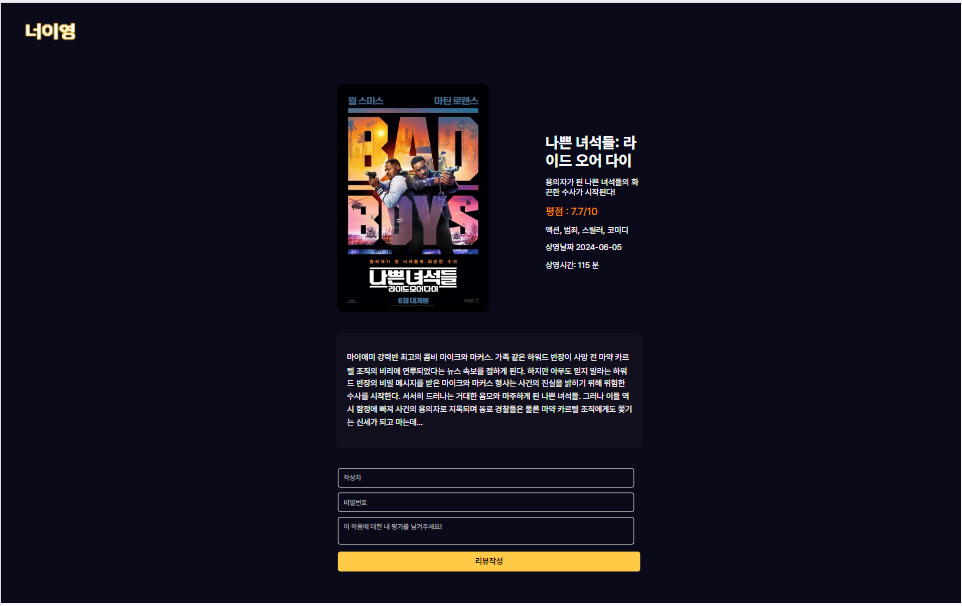
- 디테일 페이지 리뷰 작성
- FireBase 사용하여 작성자, 비밀번호, 리뷰창 생성, 리뷰 작성 HTML, CSS 페이지 작성
- 작성자, 비밀번호 리뷰 데이터 넣기, 리뷰 수정 및 삭제 기능 시도
- 발표 PPT 제작
- 임지훈
- Figma 와이어 프레임 제작
- 캐러셀 배너 구현
- 영화 배너 제작
- 조현준
- 영화 디테일 페이지 제작
- 메인 페이지 영화 캐러셀 갭 수정
- 메인 페이지에서 캐러셀 클릭 이벤트 생성
- 최지민
- 영화 검색 기능 개선 및 로컬 스토리지 활용
- 프로젝트 소개문 작성
- 카드 중복으로 불러오는 오류 해결
- 최고 평점 및 너이영 추천 카드 구현(캐러셀 포함)
- 메인 캐러셀 기능 버튼 추가












# 시연 영상
아직 버그가 좀 많은 것 같다. 버그들을 정리해 보자면
1. 검색창에 검색했을 때, 캐러셀이 밀리는 버그
2. 검색창에 검색했을 때, 일치하는 카드들이 나열 되지만 맨 밑으로 스크롤하면 텍스트가 보이는 버그
3. 검색했을 때 텍스트 사이에 공백이 있으면 검색이 안되는 버그
4. 메인 캐러셀 바로가기, 상세정보 버튼이 창크기를 줄이면 움직이는 버그
5. 서브 페이지로 이동하면 영화 이미지 불러오는데 로딩이 조금 걸리는 버그
원래는 검색도 잘되고 버그가 없었지만, 팀원들과 협업하면서 각자가 기능구현한 것을 추가하다보니 버그가 이렇게 많이 발생했다. 발표전까지 열심히 버그를 수정해보았지만 시간이 부족하여 버그를 수정하지 못한게 너무 아쉬웠다. 하지만 팀원들 모두 잠을 줄여가면서 열심히 했단 걸 알기에 버그들을 완벽히 수정하지 못했어도 우리의 노력과 성장에 대해 자부심을 느낀다. 이번 경험을 통해 우리는 협업의 중요성과 코드 통합 시 발생할 수 있는 문제점들에 대해 많이 배웠다. 앞으로는 이런 상황을 예방하기 위해 더 체계적인 코드 리뷰와 테스트 과정을 도입 하면 좋을 것 같다. 비록 완벽한 결과물을 내지는 못했지만, 이 과정에서 얻은 교훈과 팀워크는 우리의 큰 자산이 되었다. 앞으로 더 나은 개발자로 성장할 수 있는 귀중한 경험이었다고 생각한다.
# 반응형 css 영상
프로젝트를 할 때, 필수 구현 사항은 아니였지만 팀원들과 함께 반응형 CSS에 도전하였다. 모바일, 태블릿, PC 모두 다 가능하게 구현해보았다. 반응형 CSS가 처음이라서 어려웠지만 media query를 쓰다보면 if문과 비슷했다. 창이 너비가 1920px 이하일때는 이렇게 보여줘 라고 말하는 것과 같다. 완벽하게 css를 완성하지는 못하였지만 반응형 CSS 접해볼 수 있어서 좋은 경험이였다!
# 개인 회고
Keep (유지할 점):
- 팀원 간 적극적인 의사소통: 문제 해결을 위해 함께 고민하고 해결책을 찾아가는 과정을 유지.
- 기술적 도전 수용: API 연동, 비동기 처리 등 새로운 기술적 도전을 받아들이고 학습하는 자세.
- 깃허브를 통한 협업: 버전 관리와 협업 툴 사용 경험을 지속적으로 발전시키기.
- 코드 컨벤션 설정: 팀 내 일관된 코딩 스타일을 위한 노력.
Problem (문제점):
- 코드 스타일 통일의 어려움: 효과적인 변수 네이밍과 일관된 코드 스타일 유지에 어려움을 겪음.
- 시간 관리의 어려움: 일부 작업에 예상보다 많은 시간이 소요되어 계획 조정이 필요했음.
- 깃허브 사용 시 충돌 발생: 브랜치 관리와 머지 과정에서 예상치 못한 충돌이 발생.
- API 및 비동기 처리의 복잡성: 데이터 처리 과정에서 예상치 못한 버그 발생.
Try (시도해 볼 점):
- 정기적인 코드 리뷰 세션: 팀원 간 코드 리뷰를 통해 코드 품질 향상 및 일관성 유지.
- 팀 내 지식 공유 세션: 새로운 기술이나 해결 방법에 대한 정기적인 공유 시간 마련.
- 세분화된 작업 계획: 각 작업의 소요 시간을 더 정확히 예측하고, 세부적인 마일스톤 설정.
- 우선순위 설정 강화: 프로젝트 초기에 핵심 기능과 부가 기능을 명확히 구분하여 우선순위 설정.
'팀프로젝트' 카테고리의 다른 글
| 맛집 뉴스피드 프로젝트 중간점검 (8) | 2024.09.02 |
|---|---|
| 뉴스피드 프로젝트 작성폼 페이지 구현하기 (3) | 2024.08.30 |
| 리액트 뉴스피드 프로젝트 초기 (5) | 2024.08.28 |
| 3주차 팀프로젝트 중간점검 (0) | 2024.08.06 |
| 미니프로젝트 "누구인가?" (0) | 2024.07.19 |