현대의 웹 애플리케이션은 복잡해지고 다양한 환경에서 실행됩니다. 이러한 환경에서 사용자 경험을 보장하기 위해 효과적인 에러 모니터링은 필수적입니다. 이번 포스트에서는 Sentry를 활용한 프론트엔드 모니터링의 중요성과 구현 방법과 vercel 배포에 대하여 정리해보겠습니다!
Q. 왜 프론트엔드 에러 모니터링이 중요하나요?
1. 실시간 문제 감지
개발자는 모든 환경과 상황을 완벽히 테스트할 수 없습니다. Sentry와 같은 도구를 통해 실제 사용자 환경에서 발생하는 에러를 실시간으로 파악할 수 있습니다.
2. 사용자 경험 개선
에러가 발생해도 즉각적으로 대응할 수 있어, 사용자가 불편을 겪는 시간을 최소화할 수 있습니다.
3. 디버깅 효율성 증대
Sentry는 에러 발생 시 상세한 컨텍스트(스택 트레이스, 브라우저 정보, 사용자 액션 등)를 제공하여 근본 원인을 빠르게 파악할 수 있게 해줍니다.
Sentry 설정하기: React 프로젝트
1. 패키지 설치
npm install --save @sentry/react @sentry/browser
2. Sentry 초기화 (main.tsx)
import * as Sentry from "@sentry/react";
import { browserTracingIntegration } from "@sentry/browser";
Sentry.init({
debug: false,
dsn: import.meta.env.VITE_SENTRY_DSN,
integrations: [browserTracingIntegration()],
tracesSampleRate: 1.0,
});
실제 구현 사례: 로그인 컴포넌트 에러 핸들링
import * as Sentry from "@sentry/react";
const SignIn = () => {
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await authApi.login(formData);
// 로그인 성공 로직
} catch (error: unknown) {
// Sentry에 에러 보고
Sentry.captureException(error);
if (error instanceof Error) {
switch (error.message) {
case "Invalid id":
alert("존재하지 않는 아이디입니다.");
break;
case "Password mismatch":
alert("비밀번호가 일치하지 않습니다.");
break;
default:
alert("로그인 중 오류가 발생했습니다.");
}
}
}
};
// 컴포넌트 렌더링 로직
};
Sentry 대시보드에서 확인할 수 있는 정보


에러 상세 정보
- 에러 타입과 메시지
- 발생 시간과 빈도
- 영향받은 사용자 수
- 자세한 스택 트레이스
환경 정보
- 브라우저 및 OS 정보
- 사용자 세션 데이터
- 정확한 URL 및 요청 정보
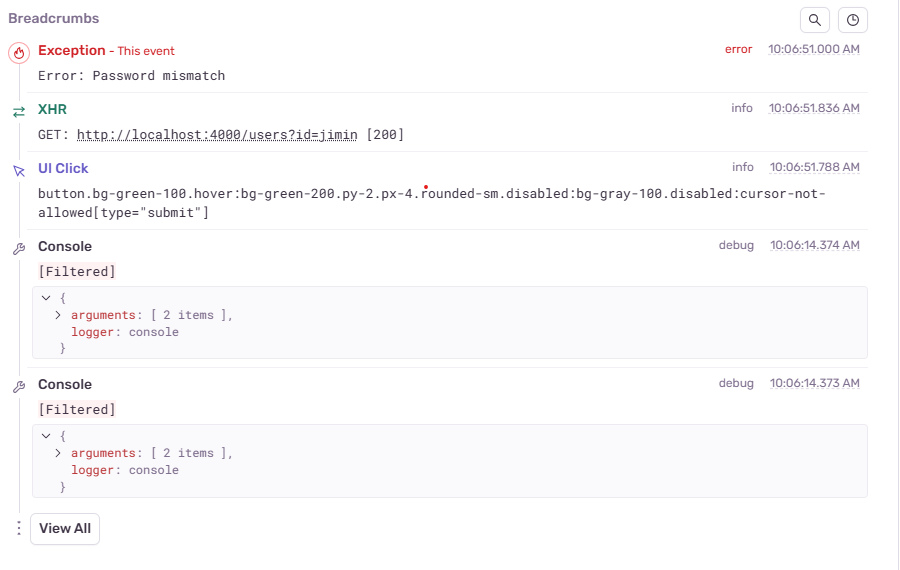
실제 모니터링 사례 분석
최근 제 프로젝트에서 발생한 로그인 에러 예시입니다.
- 에러 메시지: "Password mismatch"
- 발생 위치: 로그인 페이지 (/signin)
- 사용자 환경:
- 브라우저: Chrome 131.0.0
- OS: Windows 10
- 지역: 대한민국 광진구
결론
Sentry를 활용한 프론트엔드 에러 모니터링은 단순한 오류 추적을 넘어 사용자 경험을 개선하고 서비스 품질을 높이는 강력한 도구입니다. 지속적인 모니터링과 개선을 통해 더 안정적이고 신뢰할 수 있는 웹 애플리케이션을 만들 수 있습니다.
Q. 프론트엔드와 JSON Server 배포하기: Vercel과 Render.com 활용하기
프로젝트 개발 과정에서 프론트엔드와 백엔드를 분리하여 배포해야 하는 경우가 많습니다. 이번 글에서는 JSON Server를 Render.com에 배포하고, 프론트엔드 프로젝트를 Vercel에 배포하는 과정을 정리해보겠습니다!
1. JSON Server를 Render.com에 배포하기
# 프로젝트 초기화
mkdir json
cd json
npm init -y
# 필요한 패키지 설치
npm install json-server cors
서버 파일 생성
const jsonServer = require("json-server");
const server = jsonServer.create();
const router = jsonServer.router("db.json");
const middlewares = jsonServer.defaults();
const cors = require("cors");
// CORS 설정
server.use(cors());
server.use(middlewares);
server.use(router);
const port = process.env.PORT || 5000;
server.listen(port, () => {
console.log(`JSON Server is running on port ${port}`);
});
db.json 파일 생성
{
"users": [
{
"id": "test123",
"password": "password123!",
"nickname": "테스트유저",
"avatar": null
},
{
"id": "jimin",
"password": "@jimin123",
"nickname": "지공이",
"avatar": "blob:http://localhost:3000/97aaf62f-7c7e-49ad-9a24-3a3f78bca393"
},
]
}
package.json 스크립트 수정
{
"name": "json-server-deploy",
"version": "1.0.0",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"json-server": "^0.17.4",
"cors": "^2.8.5"
}
}
Render.com 배포 과정
- Render.com 회원가입 및 로그인
- New Web Service 선택
- GitHub 저장소 연결
- 서비스 설정:
- Name: 원하는 서비스 이름
- Environment: Node
- Build Command: npm install
- Start Command: npm start
- 환경 변수 설정 (필요한 경우)
- Create Web Service 클릭
2. 프론트엔드 프로젝트를 Vercel에 배포하기
Vercel 배포 과정
- Vercel 회원가입 및 로그인
- New Project 선택
- GitHub 저장소 import
- 프로젝트 설정:
- Framework Preset: Next.js (또는 해당하는 프레임워크)
- Build and Output Settings 확인
- Environment Variables 추가
- Deploy 클릭
환경 변수 설정 (Vercel)
Vercel 대시보드에서:
- Project Settings 이동
- Environment Variables 섹션 선택
- Add New 클릭
- 키-값 쌍 추가:
- Name: VITE_API_URL, VITE_SENTRY_DSN
- Value: 해당 값 입력
3. CORS 및 보안 설정
CORS란?
CORS(Cross-Origin Resource Sharing)는 다른 출처(도메인)의 리소스를 공유할 수 있게 해주는 보안 메커니즘입니다. 예를 들어, 프론트엔드(localhost:3000)에서 백엔드 API(localhost:4000)로 요청을 보낼 때 필요합니다.
JSON Server CORS 설정
기본 설정
const cors = require('cors');
const server = jsonServer.create();
// 모든 도메인 허용
server.use(cors());
'개인과제' 카테고리의 다른 글
| React 프로젝트 유닛 테스트: 필요성과 실제 구현 경험 (0) | 2025.01.19 |
|---|---|
| JWT(JSON Web Token) 기술 분석 (1) | 2025.01.17 |
| Riot API를 활용하여 리그 오브 레전드 정보 앱 만들기⭐︎ (5) | 2024.10.08 |
| [ Troubleshooting🛠️ ] 리그오브레전드 정보앱: props 오류 (0) | 2024.10.01 |
| [ Troubleshooting🛠️ ] 리그오브레전드 정보앱: type 오류 (0) | 2024.10.01 |