총 4문제를 풀어보겠습니다. 목차는 다음과 같습니다 :)
1. 문자열 합치기
2. 객체 만들기
3. 문자열 조작하기
4. 함수 사용하기
문제 1. 문자열 합치기
문자열 'Hello World' 를 출력하는 코드를 작성해보세요.
const greeting = "Hello";
const name = "World";
console.log( ... ) // "Hello World" 출럭
1. 문자열 변수 greeting 과 name 을 합쳐 ‘Hello World’를 출력해보세요.
2. 중간에 공백(띄어쓰기)도 구현을 해보세요!
내가 푼 답
const greeting = "Hello";
const name = "World";
const no = " "; // 단어 사이에 띄어쓰기를 포함하기 위해 추가함
const add = greeting.concat(no, name); // 메서드 concat로 문자열 합치기
console.log(add); // "Hello World" 출력
풀이: 단어 사이에 띄어쓰기를 포함하기 위해 새롭게 'no'라는 변수를 만들어 " "데이터를 할당해 주었다. 그리고 이 세개의 데이터를 합치기 위해 메서드 concat을 사용하여 문자열을 합쳐주었다. concat은 기존 데이터를 건들지 않고 뒤로 연결만 시켜주는 특징이 있다. 이렇게 코드를 쓴다면 "Hello World" 를 출력할 수 있다.
이 풀이를 가지고 튜터님께 피드백을 받았다. 내가 푼 방법도 있지만 튜터님이 더 간단하게 풀 수 있는 방법을 알려주셨다.
const greeting = "Hello";
const name = "World";
console.log(`${greeting} ${name}`); // "Hello World" 출력
이렇게 백틱(`)을 사용해서 ${} 안에 변수를 넣어주고 내가 원하는 위치에 넣어주면 원하는 결과를 출력할 수 있었다.
여기서 백틱(`)에 대해 잠시 알아보겠다.
# 템플릿 리터럴(Template Literal)
ES6부터 새로 도입된 문자열 표기법이다. 문자열 생성시 따옴표 대신, 백틱(`)을 사용한다.
var str_01 = `hello world`;
# 템플릿 리터럴의 기능
1. 줄바꿈
-> 백틱(`)으로 템플릿 리터럴을 사용하면, 줄바꿈 등을 쉽게 표현할 수 있다.
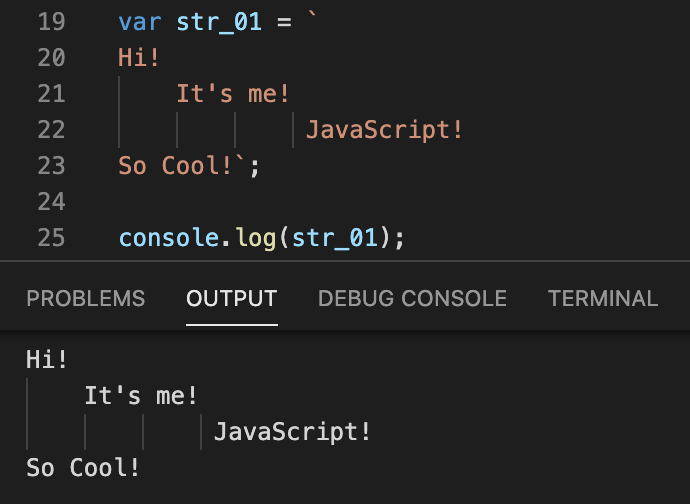
var str_01 = `
Hi!
It's me!
JavaScript!
So Cool!`;

2. 표현식 삽입
-> ${ } 사이에 변수나 연산 등을 삽입할 수 있다.

-> 아래 코드 처럼도 사용 가능하다.
console.log(`${5+10} 입니다`) // 15 입니다
문제 2. 객체 만들기
사자(lion) 객체를 만들어 보세요.
const lion = { ... }- 사자의 객체 내용은 다음과 같습니다.
- 이름: 심바
- 나이: 3
- 주인공: 참
- 대사: 하쿠나마타타
- 대사 속성을 ‘하쿠나마타타’를 출력하는 함수로 바꿔보세요!
내가 푼 답
const lion = {
이름: "삼바",
나이: 3,
주인공: true,
대사: "하쿠나마타타",
}
console.log(lion.대사);
풀이: 객체 안에 순서대로 문자열은 ""안에 적어주고, 참은 불리언이니까 true로, 마지막으로 대사속성을 '하쿠나마타타'로 출력해야 하니까 객체에 접근하는 방법인 '.'을 써줘서 lion.대사 를 콘솔로그에 입력하면 "하쿠나마타타"라는 출력을 얻을 수 있다.
문제3. 문자열 조작하기
만들어진 문자열의 일부분을 특정 문자열로 바꾸어 출력해보세요.
const sentence = "Learning JavaScript is fun!";
const newSentence = ...
console.log(newSentence); // "Learning Coding is fun!" 출력
1. 문자열 sentence 변수의 “Javascript” 를 “Coding”으로 바꿔주세요.
내가 푼 답
const sentence = "Learning JavaScript is fun!";
const newSentence = sentence.replace('JavaScript', 'Coding'); // replace를 사용함
console.log(newSentence); // "Learning Coding is fun!" 출력
풀이: 문자열을 변경해줄 수 있는 메서드인 replace를 사용해서 바꿔주면 된다.
문제4. 함수 사용하기
함수를 사용해 객체의 일부분을 바꾸고, 값을 반환하세요.
// 문제 2번의 사자 객체를 가져옵니다.
// const lion = { ... }
// 나이를 추가하는 함수입니다.
function incrementAge(lion) {
...
}
// 함수 실행 이후 사자의 현재 나이를 출력합니다.
console.log(incrementAge(lion))- 실습 문제 2번에서 작성한 lion 객체를 다시 사용합니다.
- incrementAge 함수의 내용을 채워주세요.
- 사자 객체의 나이를 1 더해줍니다.
- 변경된 사자 객체를 반환합니다.
- 도전해보기!
- 사자에 새로운 속성을 추가하는 함수를 만들어보세요! (ex. 다리: 4개)
내가 푼 답
// 문제 2번의 사자 객체를 가져옵니다.
const lion = {
이름: "삼바",
나이: 3,
주인공: true,
대사: "하쿠나마타타",
}
// 나이를 추가하는 함수입니다.
function incrementAge(lion) {
lion.나이 += 1;
lion.다리 = "4개"; // 객체에 새로운 속성 추가!
return lion;
}
// 함수 실행 이후 사자의 현재 나이를 출력합니다.
console.log(incrementAge(lion))
풀이: incrementAge라는 함수안에 사자 객체 나이에 1을 더해주고 객체 안에 "다리: 4개" 라는 속성을 새로 추가해준다음 return으로 반환하면 사자의 바뀐 객체를 새로 출력할 수 있다.
# 메모장
github 처음 연결 시 코드
1. 현재 디렉토리 기준으로 로컬 git 저장소 생성 : git init
2. git 원격 저장소에 연결 : git remote add origin <저장소 주소>
3. 기본 브랜치를 main으로 변경 : git branch -M main
4. 변경사항을 스테이징(작업 파일을 포장한다 개념!) : git add .
5. 스테이징 된 파일을 커밋(포장된 것에 이름을 붙인다!) : git commit -m "붙이고싶은 이름!"
6. 깃허브 원격 저장소에 올리기(깃허브 사이트에 올라가는 것) : git push -u origin main'수준별 분반' 카테고리의 다른 글
| 240730 걷기반 실습 (0) | 2024.07.30 |
|---|---|
| 240729 걷기반 수업 (0) | 2024.07.29 |
| 240726 걷기반 실습 (1) | 2024.07.26 |
| 조건문과 반복문 문제 풀어보기 (2) | 2024.07.25 |
| JavaScript 기본 문법 숙제 (7) | 2024.07.23 |