내부링크란?
동일한 웹사이트나 도메인에 있는 이미지나 문서와 같은 다른 페이지나 리소스에 대한 웹 페이지의 하이퍼링크 유형이다.
한마디로 말해서, 동일한 도메인에 있는 두 페이지를 연결하는 링크이다.
그럼, 내부링크를 <a> 태그를 사용해서 걸어보겠다!
먼저, <a> 태그란?
<a> 태그는 현재 사이트에서 다른 웹 문서나 사이트를 연결하는 태그이다.
링크가 있는 부분에 마우스 커서를 올려놓으면, 손가락 모양의 커서로 바뀌어서 표시된다.
<a> 태그 형태
<a href="https;//www.naver.com">네이버로 이동</a>
href에는 연결할 웹 문서의 경로나 사이트 링크를 걸어주면 된다.
화면에 표시되는 "네이버 이동"을 클릭하면 href 속성값에 입력한 사이트로 이동하게 된다.
링크 태그 <a>에 적용되는 속성
| 속성 | 속성값 | 내용 |
| href | 웹 문서의 경로, 사이트 주소 값 | 연결할 웹 문서 or 웹 사이트 주소 명시 |
| tager | _blank | 새 창 or 새 탭에서 해당 링크 열림 |
| _self | 해당 창에서 현재 링크 열림 (기본값) | |
| _parent | 현재 프레임의 부모 프레임에서 해당 링크 열림 (바로 이전 창) | |
| _top | 최상위 프레임을 가진 프레임에서 링크 열림 | |
| framename | 해당 프레임 이름을 가진 프레임에서 열림 | |
| title | 툴팁으로 표시할 내용 | 마우스 오버시 표시되는 내용 |
| style | CSS 문법 | CSS로 a 태그의 요소를 꾸밈 |
<a> 태그에 대해 알아봤으니 이제 내부링크 거는 연습을 해보겠다!!!
<a> 태그 이용해서 내부링크 걸기 실전 연습
먼저, <title> 태그 안에 페이지의 이름 타이핑 → <h1> 태그를 사용하여 제목을 지정 → <ul> 태그를 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>a 태그를 이용한 내부링크 걸기</title>
</head>
<body>
<h1>내부링크 걸기!</h1>
<ul>
</ul>
</body>
</html>여기서, <ul>태그란?
순서가 없는 HTML 리스트(list)를 정의할 때 사용한다. <ul> 요소에 속하는 각 아이템은 <li> 요소를 사용하여 나타낸다.
다음으로, <ur> 태그 안에 자식 요소인 <li> 태그를 적기
→ <li> 태그 안에 <a> 태그를 작성하기
→ <a> 태그의 필수 속성인 href 속성을 이용하여 링크를 적기
아래와 같이 #을 붙인 이유는 이따가 id값을 걸어줄 것이기 때문에 #을 사용한다.
<body>
<h1>내부링크 걸기!</h1>
<ul>
<li>
<a href="#picture1">카페사진</a>
</li>
<li>
<a href="#picture2">햄스터사진</a>
</li>
<li>
<a href="#picture3">미모티콘사진</a>
</li>
<li>
<a href="#picture4">용산공원사진</a>
</li>
</ul>
<hr />
<hr> 태그를 사용해서 위에 보이는 리스트 부분과 리스트를 클릭했을 때 보여지는 이미지 구간으로 나누겠다.

이제 <hr> 태그 밑에 이미지 제목을 <h2> 태그를 이용하여 넣기
→ 각 이미지제목 아래 준비한 이미지를 <img> 태그를 이용해 넣기 (src="파일 경로" alt="이미지에 대한 설명")
width="너비"는 이미지 너비를 바꾸고 싶어서 넣었으므로 이미지 크기에 맞게 알아서 조절하면 된다.
내부링크 작업!!!! → <h2> 태그에 id 속성값을 <a> 태그의 href 속성값에서 #을 제거한 상태로 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>a 태그를 이용한 내부링크 걸기</title>
</head>
<body>
<h1>내부링크 걸기!</h1>
<ul>
<li>
<a href="#picture1">카페사진</a>
</li>
<li>
<a href="#picture2">햄스터사진</a>
</li>
<li>
<a href="#picture3">미모티콘사진</a>
</li>
<li>
<a href="#picture4">용산공원사진</a>
</li>
</ul>
<hr />
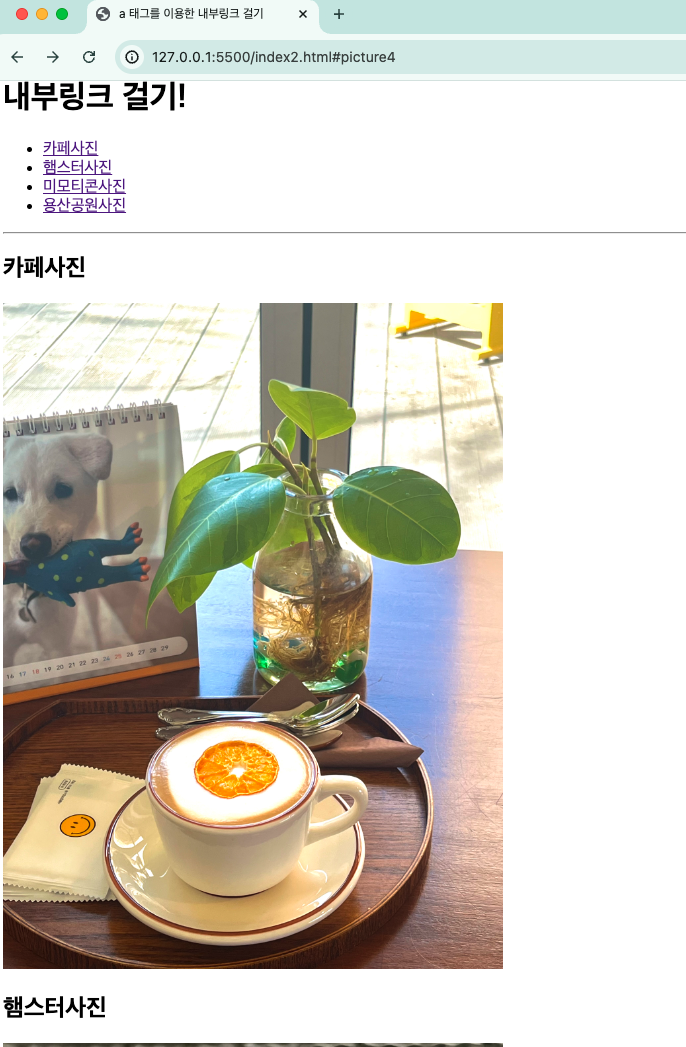
<h2 id="picture1">카페사진</h2>
<img src="내부링크파일/카페사진.jpeg" alt="카페 다녀옴" width="500" />
<h2 id="picture2">햄스터사진</h2>
<img src="내부링크파일/햄스터사진.jpeg" alt="너무 귀여움" width="500" />
<h2 id="pictures3">미모티콘사진</h2>
<img src="내부링크파일/미모티콘사진.jpeg" alt="캐릭터" width="500" />
<h2 id="picture4">용산공원사진</h2>
<img
src="내부링크파일/용산공원사진.jpeg"
alt="공원 다녀옴"
width="500"
/>
</body>
</html>

위에 <a> 태그한 문구를 클릭하면 원하는 이미지로 스크롤이 자동으로 내려갈 것이다.
이상으로 <a> 태그를 이용한 내부링크 거는 실습을 여기서 마치겠다.
<내부 페이지 이동 코드>
<div>
<a href="#one">one 으로 이동</a>
<a href="#two">two 으로 이동</a>
<a href="#three">three 으로 이동</a>
</div>
<p id="one" style="margin-top:1500px;">one</p>
<p id="two" style="margin-top:1500px;">two</p>
<p id="three" style="margin-top:1500px;">three</p>
<p style="margin-top:1000px;"></p>
<외부 페이지 이동 코드>
텍스트에 링크 걸 때,
<a href="page2.html">page2 로 이동</a>
그림에 링크 걸 때,
<body>
<a href="https://google.com">
<img class="img-concert" src="images/concert.jpg"/>
</a>
</body>
처음에 어려웠지만 차근차근 해보니 잘 적용이 되었고, 중간중간 모르는 태그가 나오면 바로바로 검색해가면서 공부하니
내부링크 거는 법도 배우고 모르는 태그를 알아갈 수 있어서 일석이조였다!!!!
이런 실습을 많이 해보고 블로그에 틈틈히 올려놔야겠다 :)
코린이들 화이팅!!!!!!!!!!!

'강의' 카테고리의 다른 글
| CSS 활용해서 반응형 웹사이트 만들기 (0) | 2024.08.05 |
|---|---|
| [Git] 브랜치 생성, 브랜치 목록 확인 및 원격 브랜치 로컬로 가져오기 (0) | 2024.08.05 |
| display: flex에 대해서 익혀보자! (0) | 2024.07.18 |
| HTML CSS JS 외부 링크 연결하는 방법 (0) | 2024.07.16 |
| Github 명령어 정리 (0) | 2024.07.15 |